SEO対策
SEOとは 検索サイトへの登録の重要性 サーチエンジンのタイプ サーチエンジンへの登録方法 SEOに最適なサイトとは ブログとSEO 有効なリンク方法 HTML・title(タイトル)タグ HTML・meta(メタ)タグ HTML・h(見出し)タグ HTML・strong(より強調)タグ ページサイズ キーワード解析と設定 検索結果後の解析調整アクセシビリティ
アクセシビリティとは ブラウザチェック 通信回線 OS 年齢層ユーザビリティ
ユーザビリティとは 解像度 背景と文字色 文字サイズ変更サイト内検索
検索エンジン
登録無料検索エンジン
「TAKEC-Search」
総合サーチエンジン!
リンクポピュラリティアップ にもご活用ください。
総合検索エンジン
「TAKEC-Portal」
ショッピング、検索エンジン
などの総合情報サイト
登録は無料です。
地域限定の検索エンジン
「ビバ!松戸市」
千葉県松戸市に関するホームページ限定の検索エンジンです。
「TAKEC-Search」
総合サーチエンジン!
リンクポピュラリティアップ にもご活用ください。
総合検索エンジン
「TAKEC-Portal」
ショッピング、検索エンジン
などの総合情報サイト
登録は無料です。
地域限定の検索エンジン
「ビバ!松戸市」
千葉県松戸市に関するホームページ限定の検索エンジンです。
HOME SEO対策:HTML・<h>見出しタグ
SEO対策:HTML・<h>見出しタグ
HTML・<h>見出しタグ
検索エンジンでは、ホームページも本と同じようにまず見出しがあり、続いて本文が入る。という表示の仕方を重要視します。現在はCSSが主流となり、見出しタグを使わずとも見出しのように記載する方もいると思いますが、それは非常に勿体ないです。「見出しと本文」というメリハリを正しいタグを用いて構成しましょう。
<h>見出しタグとは
<h>見出しタグとは文章の見出し部分に使用するタグでh1~h6の6段階あります。h1が大見出しで一番大きな文字サイズ、h6が小見出しで一番小さい文字サイズになります。
重要度も<h1>→<h6>の順番に落ちていきます。
重要度も<h1>→<h6>の順番に落ちていきます。
使用しないと勿体ない大事な<h>タグ
見出しタグ(h)を使っていますか?
見出し部分に通常の文字サイズを大きくして使用したりしていませんか?
この”見出し”タグは文字の大きさだけの働きと捉えがちですが、SEO的には重要な役割を持っています。特にh1の大見出しは”title”(タイトル)タグと同等ほどの効果を発揮します。
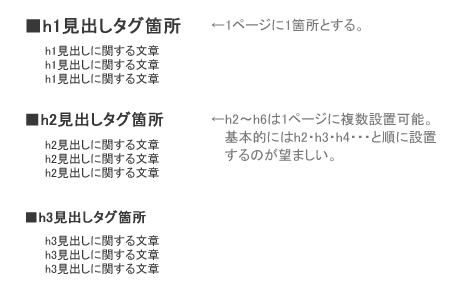
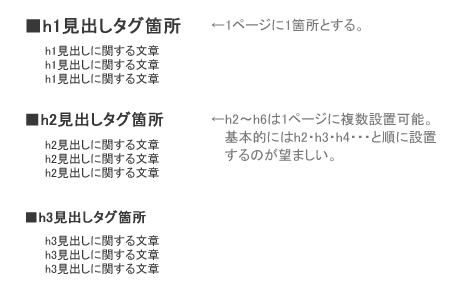
しかし、1つのページ内で乱用するとスパム行為に取られる恐れがあるので多用は厳禁です。<h1>タグの使用は1ページ一箇所にしましょう。
見出し部分に通常の文字サイズを大きくして使用したりしていませんか?
この”見出し”タグは文字の大きさだけの働きと捉えがちですが、SEO的には重要な役割を持っています。特にh1の大見出しは”title”(タイトル)タグと同等ほどの効果を発揮します。
しかし、1つのページ内で乱用するとスパム行為に取られる恐れがあるので多用は厳禁です。<h1>タグの使用は1ページ一箇所にしましょう。
<body>ボディの開始タグの下が狙い目?
ロボット(クローラー)はソースコードの先頭から<html>HTML開始タグ→<head>開始タグ→</head>終了タグ→<body>開始タグ→</body>終了タグ→</html>HTML終了タグの順に読んで行きます。
<body>(開始タグ)のすぐ後に<h1>タグを設置するのがもっとも効果的です。また、その後の見出しに関する文章にも大きな効果があります。この見出し+見出しに関する文章のセットは連携により、よりSEO効果の高い相乗効果を発揮します。

クローラーは<body>(ボディーの開始タグ)に近いほど重要と認識しています。キーワードマッチを意識したいならなるべく上部にキーワードを含む文章を持ってきましょう。
<body>(開始タグ)のすぐ後に<h1>タグを設置するのがもっとも効果的です。また、その後の見出しに関する文章にも大きな効果があります。この見出し+見出しに関する文章のセットは連携により、よりSEO効果の高い相乗効果を発揮します。

クローラーは<body>(ボディーの開始タグ)に近いほど重要と認識しています。キーワードマッチを意識したいならなるべく上部にキーワードを含む文章を持ってきましょう。



